Schema markup (schema.org) is really a structured data vocabulary that can help search engines like google better comprehend the info on your site.
When search engines like google recognize this is and relationships behind entities, they are able to serve wealthy results, or wealthy snippets.
Schema markup
Schema is really a language accustomed to represent data-the particular information is known as structured data.
Structured data organizes your page’s content and helps make the information simpler for Google to know.
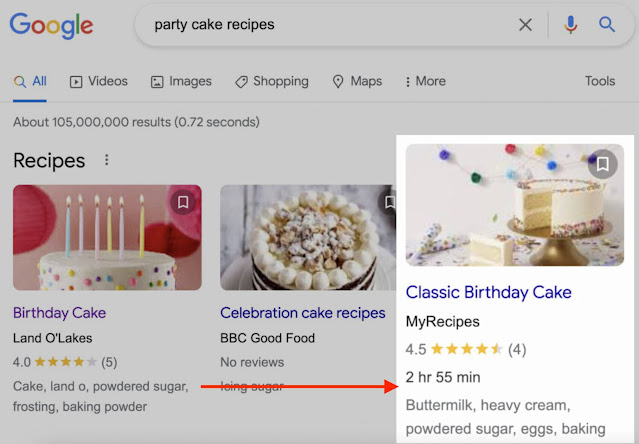
For instance, you should use structured data on the birthday cake recipe page to allow Google be aware of prepare time, user ratings, and much more as with the look above.
In this article, we’ll cover:
- Different types of schema markup
- Why schema markup is important for SEO
- How to generate and test your own schema
Let’s begin with some examples.
Also Read: Amazon Alexa.com Is Dead: Here Are The Alternatives
Types of Schema Markup
Schema markup is code that describes elements in your website right into a language that major search engines like google understand. This way, search engines like google can instruct users with more potent results.
A how-to markup, for instance, informs Google that the specific bit of submissions are one step-by-step guide. Google may then give searchers a preview of every step inside the search engine results page:
Google understands 32 types of schema. These are:
- Article
- Book
- Breadcrumb
- Carousel
- Course
- Dataset
- Employer Aggregate Rating
- Event
- Fact check
- FAQ
- Home Activities
- How-to
- Image license
- Job posting
- Learning video
- Math Solvers
- Movie
- Education Q&A
- Estimated salary
- Podcast
- Practice problems
- Q&A
- Recipe
- Software app (Beta)
- Speakbable
- Subscription and paywalled content
- Video
Here are five common examples of schema and what they look like on the SERP (search engine results page):
Also Read: TubeBuddy Review: Essential Growth Tool for YouTuber (2022)
Logo Markup
Emblem markup informs Google what your emblem is. This way, your correct emblem can look within the Google understanding panel each time someone looks for your organization.
Here is what the logo markup looks like in action:
Also Read: How to Create Google Web Stories for Blogger (2022)
Local Business Markup
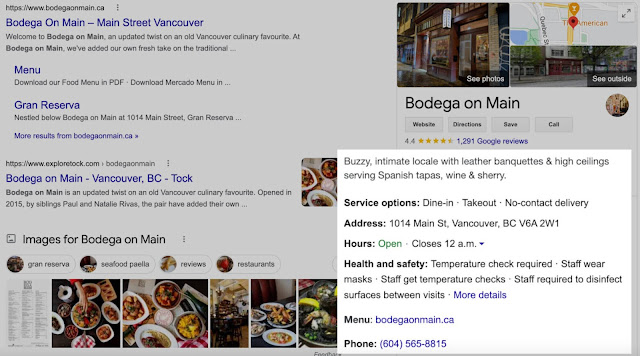
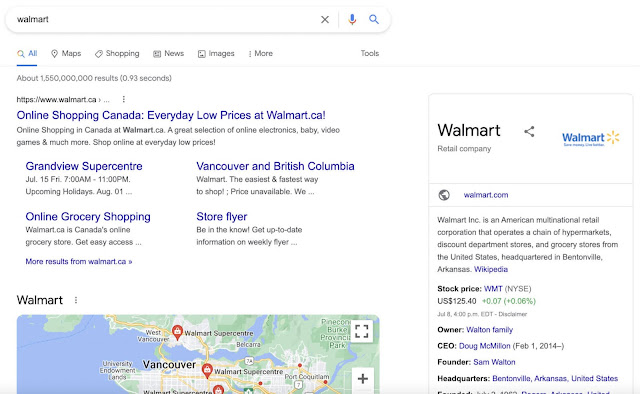
Local Business markup highlights which aspects of your site contain contact details, your address, along with other important business details. Google then displays that information inside a Local Company Panel around the right side of certain SERPs.
This markup helps to ensure that Google gives individuals searchers the best information and encourages local feet traffic.
Also Read: On-Page SEO Techniques 2023 That’ll Boost Your Rankings
Here’s what it looks like:
Review Markup
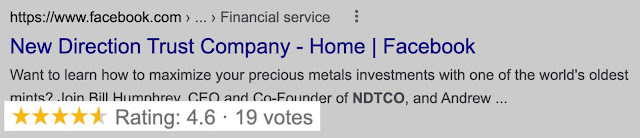
Review markup adds a star rating towards the bottom level of the search engines entry. It shows searchers the other people consider your website or products. This really is useful because customers are more inclined to purchase products with reviews.
Also Read: Top SEO Chrome Extensions to Boost Website Rankings
Here is what the review markup looks like in action:
Sitelink Markup
Sitelink markup adds extra navigational links for your listing around the search engines. Rather of only a link to your house page, searchers may also see links for your careers tab, blog, along with other important pages.
Here is what sitelink markup looks like on the SERP:
Product Markup
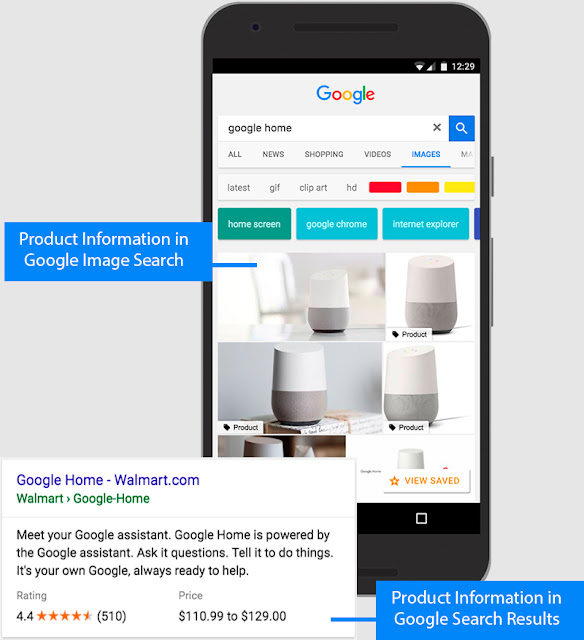
Product markup gives Google more details about products for auction on your website to ensure that searchers can easily see additional information on the outcomes page.
Additionally, it gives Google a picture of the product which can be displayed in the search engines Image Search. Image searches constitute 22.6% of searches, so that you can lose out on lots of traffic should you neglected.
Here’s what product markup looks like in action:
Google won’t display wealthy recent results for all pages with structured data.
However, adding schema markup to your website provides you with a greater possibility of obtaining a wealthy result that takes up more property around the search engines.
For instance, your website could appear concurrently being an organic result, as a solution to an FAQ, so that as a relevant video on a single search engines.
There are multiple chances for any user to click your website, all in one search.
Why Is Schema Markup Important for SEO?
The purpose of structuring your computer data would be to communicate better with search engines like google. When Google understands entities on the much deeper level, it serves better leads to searchers.
Products like wealthy cards, wealthy snippets, and also the understanding panel show up on SERPs after gathering information from structured data.
While there isn’t any evidence that that schema will enhance your rankings, it will provide an abundance of possibilities.
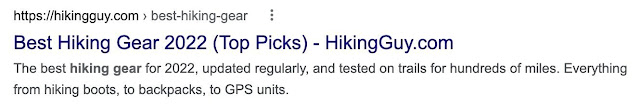
For instance, searching result without sitelinks doesn’t give searchers even more than the title and meta description from the linked page:
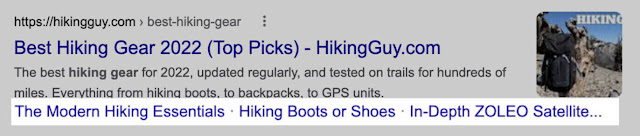
However, searching result with sitelinks gives searchers the primary linked page together with similar site pages that may interest them more:When the user wasn’t tempted to click through the title tag, you may still find a couple of more chances to reel them along with sitelinks.
Some schemas behave like digital billboards, too. Walmart occupies the whole at the top area of the SERP because of all of the wealthy snippets it's:
Research has shown the improved real estate from wealthy results can improve click-through rate.
Actually, users click wealthy results 58% of times versus. 41% of times for non-wealthy results.
Google has additionally mentioned that correctly structured data can enhance the overall look of search engine results (which supplies a much better consumer experience).
For instance, with structured reviews, Google can display recipes most abundant in five-star ratings towards the top of their results.
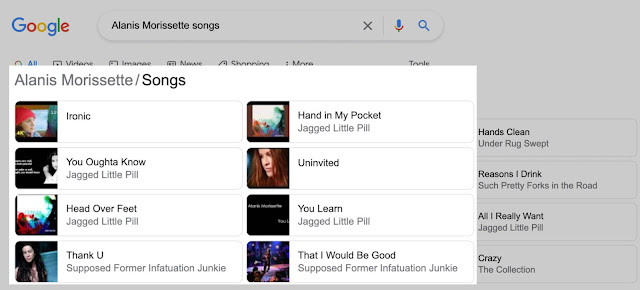
Or, with structured data on songs and albums, Google can display what songs a painter sings as a number of wealthy cards.
So while there isn’t any evidence that structured data really impacts rankings, it vastly increases the search experience. Users can see FAQs, see ratings, learn important business information, and much more without ever going to a page.
Also Read: YouTube SEO - How To Get Views on YouTube
This could expand your brand achieve and, as pointed out, potentially increase click-through rates.
How to Generate & Test Your Own Schema for Your HTML
You will find three languages of code that you could supplment your HTML to inform search engines like google what is in your website: JSON-LD, microdata, and RDFa.
JSON-LD (Javascript Object Notation for Linked Objects)
JSON-LD is really a script added like a data block, outside of the remainder of a page’s code. Google recommends using JSON-LD “whenever possible” because JSON-LD data blocks are simpler to arrange and alter or edit, when needed.
In this example, the webpage code, <p> My name is Kelly </p>, is completely separate from the JSON-LD script below it.
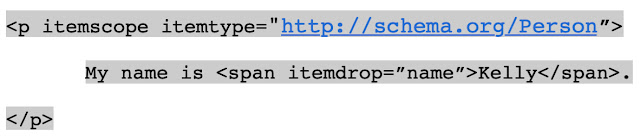
Microdata
Microdata basically will the same factor as JSON-LD but is formatted differently. The code must be embedded right into a webpage’s HTML, meaning it’s less beginner-friendly to create increase.
It is also harder to make use of at scale for bigger websites (like ecommerce sites).
Also Read: Off-page SEO techniques 2022 – 16 steps to increase your domain authority
Here’s an example of microdata in action:
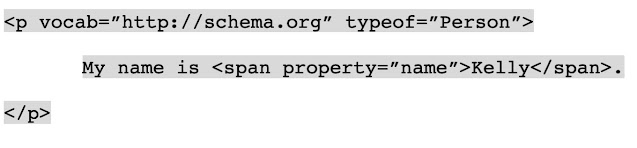
RDFa (Resource Descriptive Framework in Attributes)
RDFa is comparable to microdata for the reason that you combine it with your page’s code through HTML tags and attributes. However, it’s a little older and much more complex.
The advantage is it could be simpler to integrate it along with other apps or platforms which utilize it.
In practice, it looks like this:
Generate Schema Markup for SEO
Google’s Structured Data Markup Helper makes it easy to generate schema. Here’s how to use it:
Step 1: Select a Data Type
Choose one of the common data types from the given list. For this example, we chose “Articles.”
Step 2: Paste Your URL
Paste the URL of the page you want to add markup to. You also have the option to paste the HTML. Then, click “Start Tagging.”
The tool will load your page so that you can start marking up. Your website can look around the left side and also the data products can look around the right. Such as this:
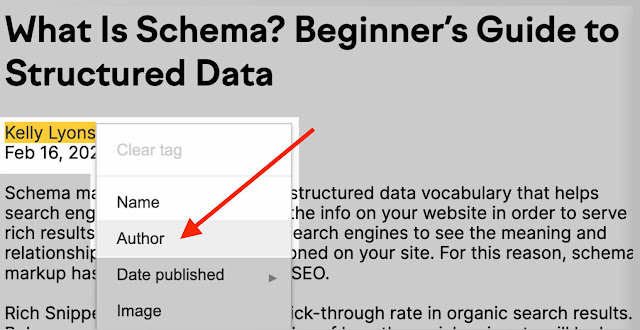
Step 3: Start Marking Up Your Page
To start, highlight the choice around the left you would like to margin. To have an article, you are able to highlight the writer and select the “Author” data item in the menu that appears.
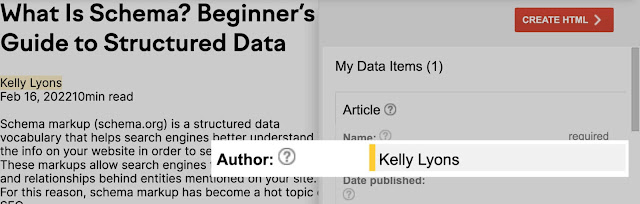
The tool will take the author’s name and place it next to “Author” on the right-hand side.
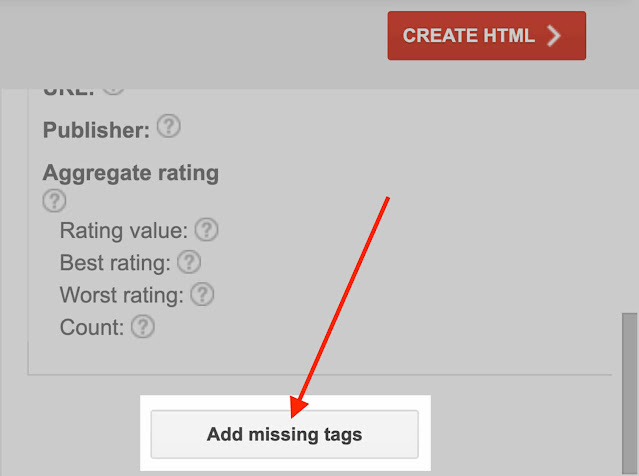
You may also tag products that can’t be located in your page. Around the right side of the page, scroll lower before you begin to see the “Add missing tags” button.
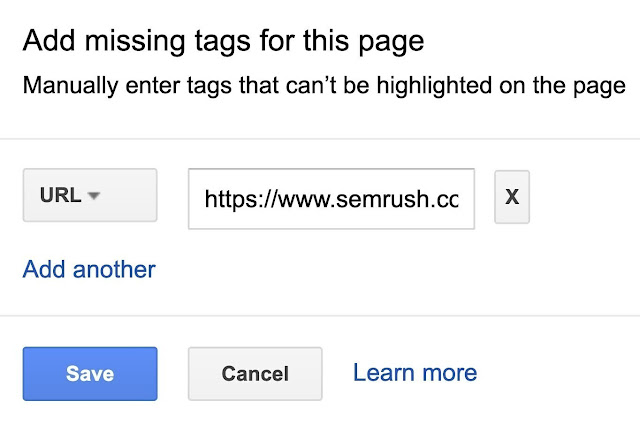
Click the button to spread out a pop-up menu where one can by hand add tags. For instance, we by hand added data towards the URL tag.
Continue adding markup items until you’re ready to generate your HTML.
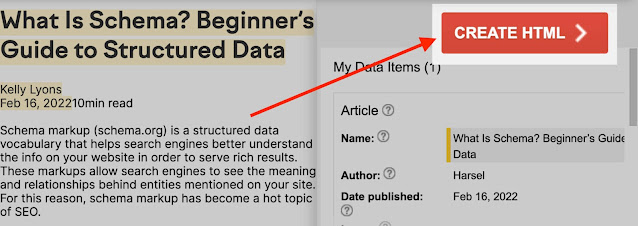
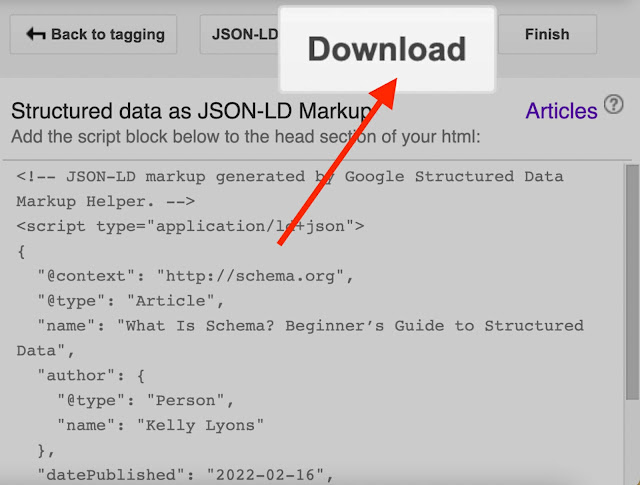
Step 4: Generate HTML
When you’re done, click the “Create HTML” button on the top right of the screen.
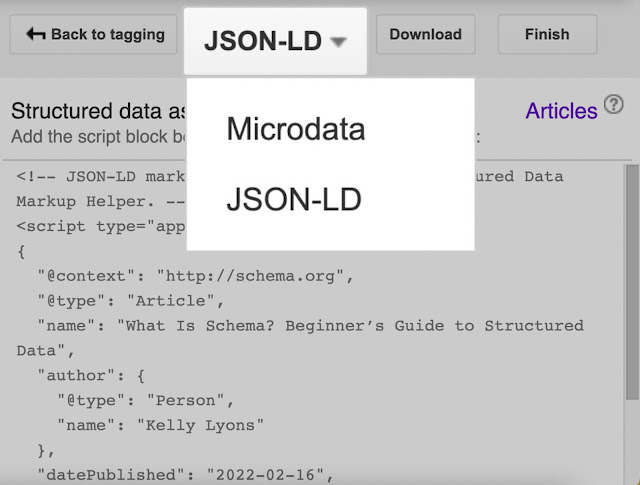
You’ll receive the code to add to your site. Click the drop-down at the top to choose between JSON-LD (recommended) and microdata.
Step 5: Add the Markup to Your Site
Now that you've got your updated code, combine it with your CMS (cms).
You can copy, or download the whole HTML file and upload it to your website.
Also Read: Best Social Media Optimization Tools for your Business
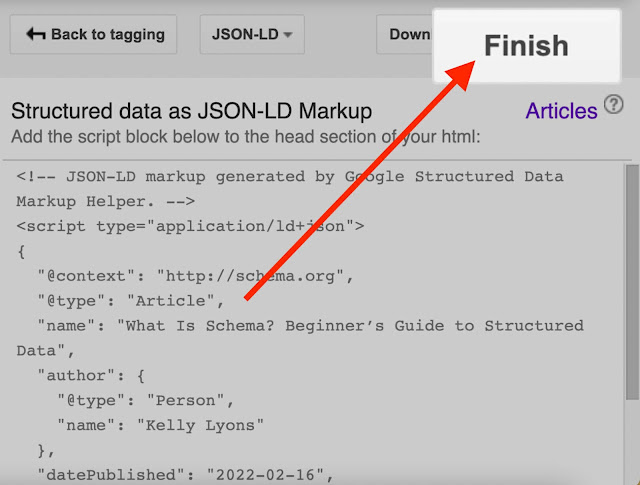
When you’re done, update the page you’re working on. Hit the “Finish” button to get a list of instructions if you’re not sure how to complete the next steps.
Now it’s time to test the markup you added to your page.
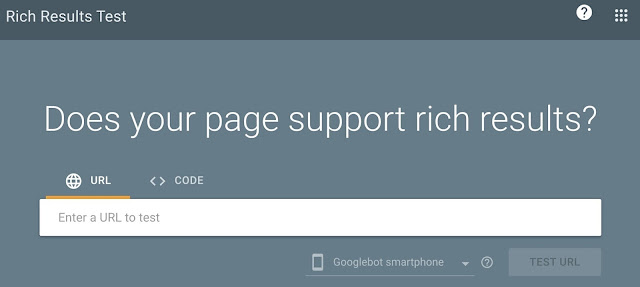
Step 6: Test Your Structured Data
Google recommends using their Rich Results Test tool to test your schema markup:
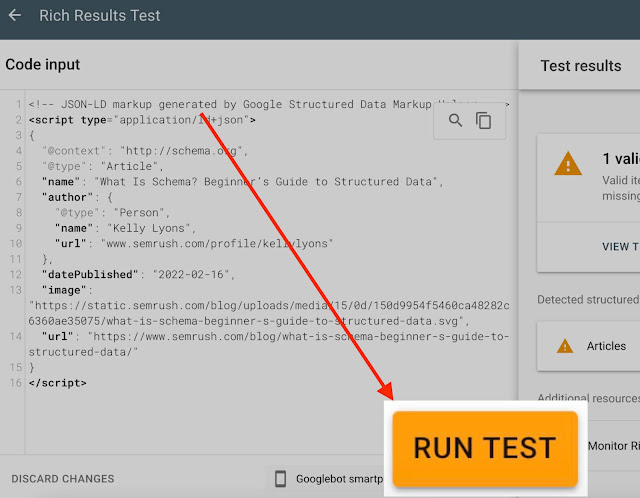
Enter your URL or code snippet. Errors, warnings, and detected schema markup will show up on the right-hand side of the screen:
If you want to fix any errors, you are able to edit your code on the left side from the page. Once you make changes, click on the “Run test” button at the end from the page to revalidate:
You can also test your entire site for schema markup issues with our Site Audit tool.
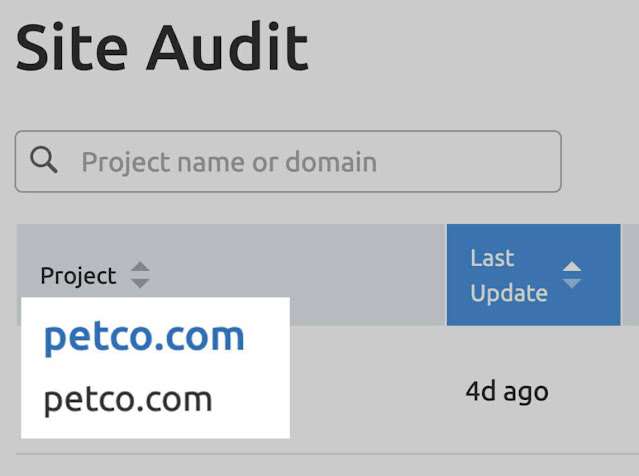
Either create a new project or click on an existing project in your Site Audit Dashboard.
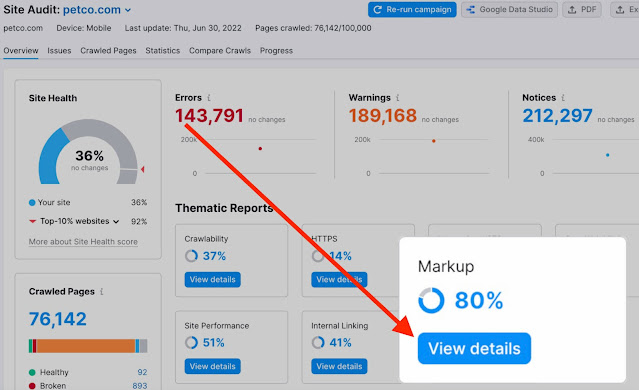
Look for the Markup section within the Overview tab. Then, click the “View details” button.
You’ll obtain a Markup Score that signifies the amount of your schema information is valid or invalid. The greater your score, the less errors your website has.
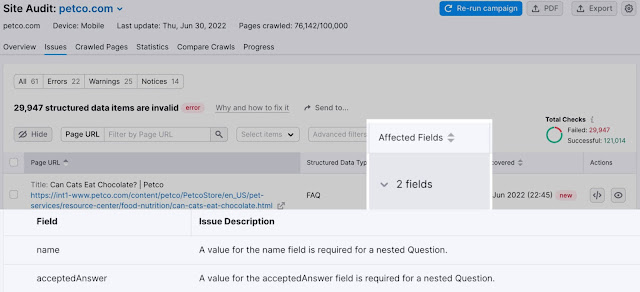
To see a full list of errors, scroll down to the “Structured Data Items” section. Click on the “View all invalid items” button.
Click on any entry in the “Affected Fields” column to see specific errors per identified issue.
If any errors show up for your site, revisit the Structured Data Markup Helper to generate new markup, then validate it again with the Rich Results Test.
If you want to test your code for a different search engine, you can use Schema.org’s Schema Markup Validator.






































![Best Social Media Optimization Tools for your Business [2019]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinwg2M0sA6IC3WSVLmFIKZdSQp-4O0pWgXS2e8ijtnsBOTikoTnYqo_Iwf8q3qM9jpAbrf8k4oU14Xq5TZd-uz_sgFe6JeDmy5PevqpAQ7tEHbwiu1x5jwKrFpBXaa0QJz07GgNVRR4ys/w72-h72-p-k-no-nu/Trending+Social+Media+Tools.png)
4 Comments
Branding Agencies In Coimbatore
Best Website Development Company in Coimbatore
Best Digital Marketing Services Provider in Coimbatore
Adds rich snippets to search results, making them more attractive and informative.
Skill Development Training Program in India
Aptitude Training For Placements
Best Personality Development Training Institute For Students